Table of contents
Django is a free open-source python backend framework that helps in building dynamic websites the easy way and is especially helpful for database-driven websites. Django comes with easy and ready-to-use features so that one can focus more on building web apps.
Instagram, Spotify, and Pinterest are some companies that use Django as their back-end.
let's get to the installation without further ado, but first, we need python and pip (python package manager) installed on our local machine, to check the versions run the command in the terminal python3 --version and pip --version
respectively.
Installing Django
Now, we can install Django which is done through pip. Run the below command in any terminal.
pip install django
which will show a result something like :

After it is done you can verify the version by running the command
django-admin --version
It'll show the installed version if the installation is completed.
Diving right in....
As the Installation is now done it's time to get your hands dirty. let's start our first project 'myproject' (you can choose the project name accordingly), which is done by
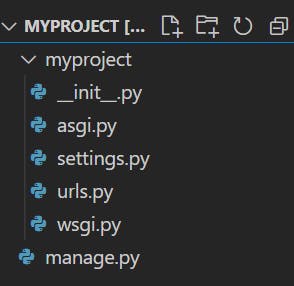
django-admin startproject myproject
A project named myproject will be started and will look something like

Now we have a Django project which includes some python files like settings: which consists as the name suggests all the general settings related to the project and urls: which redirects to the app urls. The next step is to create a Django app which is a necessary step to create web pages. The app is a web application that has a specific meaning or does a specific task in every Django project. One Django project can have multiple apps. you might be wondering first project now app where this is going, well think of this as Google which is a Django project and it consists of multiple apps like Google images, maps, etc., and all apps have their own function.
To create an app run the following command in the terminal. You can choose your app name like it's 'apper' for me.
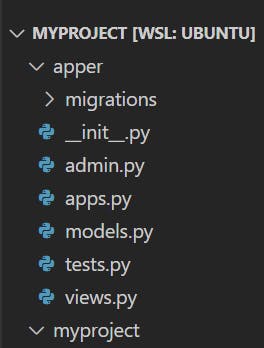
django-admin startapp apper
A directory named 'apper' will be created.
 At first sight, it might be a lot to take in but just bear with me for a moment. As a beginner, we don't have to learn everything at once taking one step at a time is the key.
Django follows the MVT design pattern (Model View Template).
At first sight, it might be a lot to take in but just bear with me for a moment. As a beginner, we don't have to learn everything at once taking one step at a time is the key.
Django follows the MVT design pattern (Model View Template).
Model - The data you want to present, usually data from a database.
View - A view is responsible for whatever you see on the website. it is a request handler that returns the relevant template or content - based on the request from the user.
Template - A text file (like an HTML file) containing the layout of the web page, with logic on how to display the data.
So let me explain what's happening, whenever you request an URL Django first goes through your project:urls.py file and then to that app:urls.py(we have to create a py file named urls file by ourselves in every app it does not comes by default) where you direct it to and eventually goes to the views file and show the template or content which has to be displayed on the website.
Conclusion
Hopefully, now you have a basic understanding or overview of Django.
Thanks for reading.
Any kind of feedback is much appreciated as it'll help me a lot.
